Disqus
Pelcro provides an out of the box integration to allow businesses to leverage an SSO integration with Disqus so that your users can use the same authentication on your site and on Disqus.
Activate
To activate the integration, navigate to the integrations page from the left navigation bar and click on the Disqus integration.

Configure
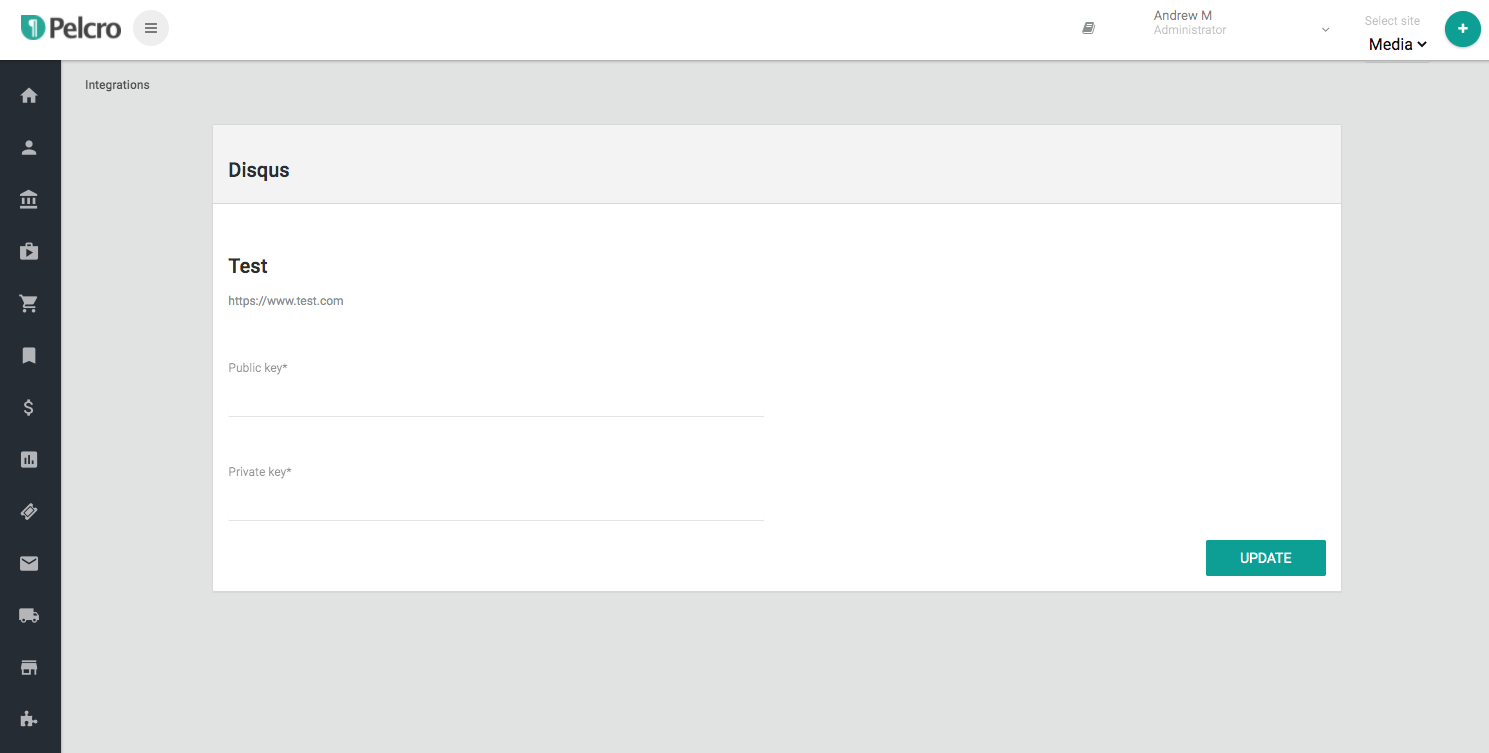
In the form, enter your private and public keys associated with your Disqus account.

Setup
Disqus integration requires generating a script via JS that would include a parameter retrieved from the Pelcro APIs. Below is a sample script that would automatically integrate with our API to enable the SSO.
- Setup the Disqus div
<div id="disqus_thread"></div>- Create the SSO script
The remote_auth_s3 and API key will be available in the response of the API call as demonstrated below - please consult the Disqus integration in the JS documentation to learn more.
<script>
window.Pelcro.integrations.disqus.getToken(function(resp){
// Disqus configuration for SSO
var disqus_config = function () {
this.page.url = window.location;
this.page.title = "";
this.page.identifier = "";
this.page.remote_auth_s3 = resp.data.disqus_auth_key;
this.page.api_key = resp.data.disqus_public_key;
this.sso = {
name: "CLIENT NAME",
button: "IMAGE.png",
icon: "ICON.fco",
url: "https://www.example.com/login",
logout: "https://www.example.com/logout",
width:"500",
height:"450"
};
};
// Create the Disqus script
(function() {
var d = document, s = d.createElement('script');
s.src = "//education-week.disqus.com/embed.js";
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
});
</script>- Add a warning for disabled JS browsers
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered
by Disqus.</a></noscript>Updated 8 months ago
