Styling
Customizing the styling to match the look and feel of your website.
We use Tailwind as our CSS library, which follows a utility-first CSS approach.
all our CSS rules selectors start with .pelcro-root in order to scope them, also, all our utility classes are prefixed by plc- ex: .pelcro-root .plc-font-semibold. we attach classes and IDs to many HTML elements so that you can use them in your CSS selectors, these are prefixed by pelcro- ex: #pelcro-login-view and .pelcro-input-label
Overriding default styles using classes and IDs
there are many classes and IDs that you can use to select specific UI elements, these are prefixed by pelcro, a few examples:
- Links:
.pelcro-link - Solid buttons:
.pelcro-button-solid - Input elements fields (text, select, date, etc..):
.pelcro-input-field - Input elements labels:
.pelcro-input-label - Input elements validation errors:
.pelcro-input-error - Login view:
#pelcro-login-view
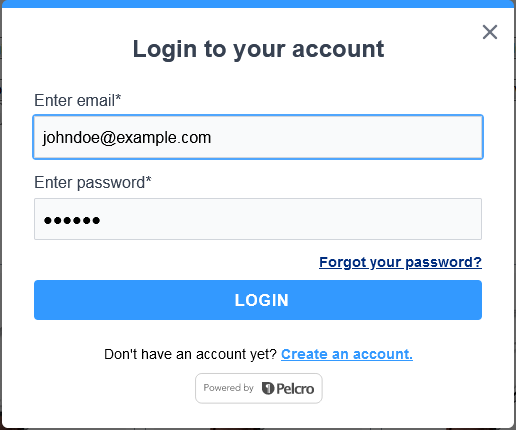
Example

overriding default styles
To control the color variables, you can do as follows:
.pelcro-root {
--plc-primary-hue: 210;
--plc-primary-saturation: 100%;
--plc-primary-lightness: 60%;
}
To control specific attributes, you can do as follows:
#pelcro-app .pelcro-root {
font-family: "Helvetica";
}
#pelcro-app .pelcro-link {
color: #3399ff;
}
#pelcro-app .pelcro-link:hover {
color: #002d7f;
}
#pelcro-app .pelcro-modal {
border-color: #3399ff;
}
#pelcro-app .pelcro-input-field:focus,
#pelcro-app .pelcro-button-solid {
--tw-ring-color: #50a6fd;
}
#pelcro-app .pelcro-button-solid {
background-color: #3399ff;
}
#pelcro-app .pelcro-button-solid:hover {
background-color: #002d7f;
}
Updated over 3 years ago
